
01
University News Redesign | 2023
01
University News Redesign | 2023
01
University News Redesign | 2023
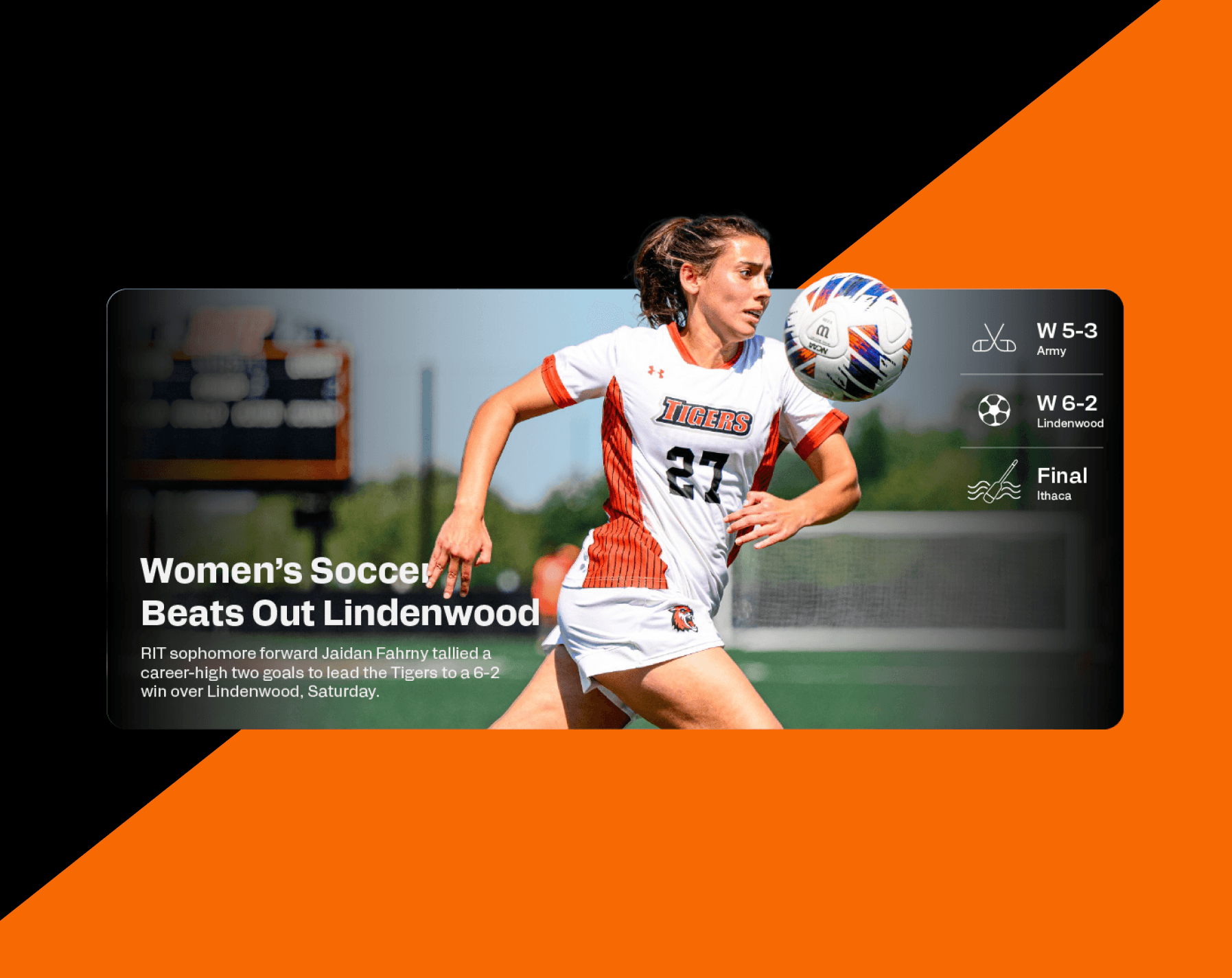
My goal was to redesign the RIT University News homepage to create a visually engaging, captivating, and relevant experience for the audience. I aimed to attract targeted users, primarily college students, by emphasizing strong visual hierarchy, refreshing the branding, and designing approachable, student-friendly elements.
Skills:
UI / Web Design, Brand Development
Tools:
Illustrator, Photoshop
Duration:
7 weeks
Challenges
Refreshing Brand Identity: Developing a unique and bold visual style that resonated with college students while departing from the established RIT visual system.
Establishing Information & Visual Hierarchy: Balancing the need to prioritize content effectively while ensuring the layout was visually captivating and intuitive.
Balancing Aesthetics with Usability: Creating a visually striking design without compromising on the clarity and accessibility of the information presented.
My Approach
Balancing Aesthetics and Information: Prioritized balancing a visually appealing and approachable design with efficient information presentation.
Targeting RIT Student Engagement: Focused on creating a website that aligns with the interests of RIT students, encouraging them to return as a primary source of campus information.
Enhancing Engagement with New Features: Introduced new features such as an upcoming events section, recent sports updates, and more dynamic imagery to enhance engagement.
Modernizing Visual Style: Improved the site’s visual style to make it more modern and captivating.
Optimizing Information Hierarchy: Reorganized the order of information to ensure clarity and usability.
Results
The final design delivers a modern, student-focused experience, balancing bold aesthetics with usability, and successfully refreshes the look and feel of the RIT University News homepage.




Skills:
UI / Web Design, Brand Development
Tools:
Illustrator, Photoshop
Duration:
7 weeks
Process Work
02
More Projects
02
More Projects
02
More Projects

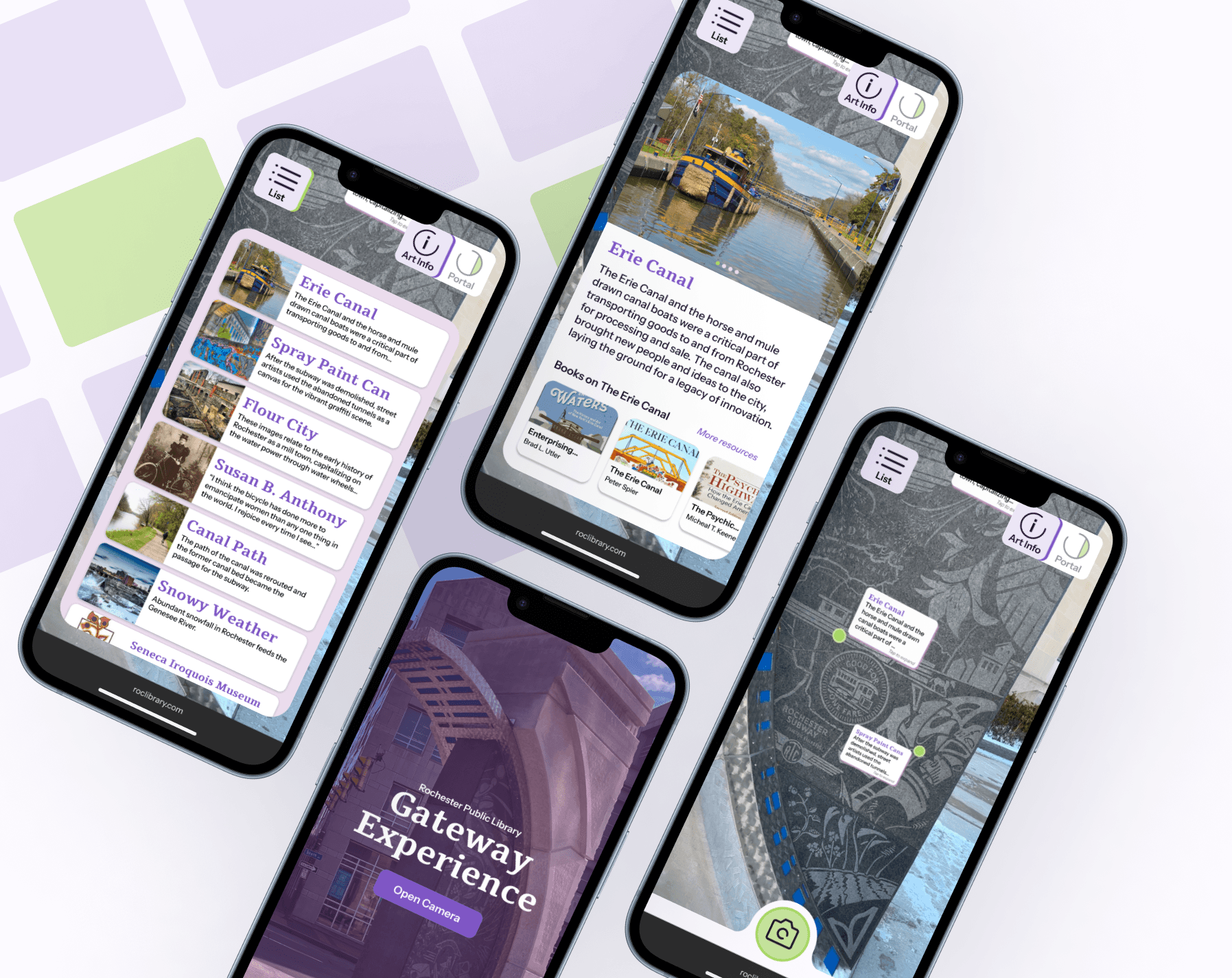
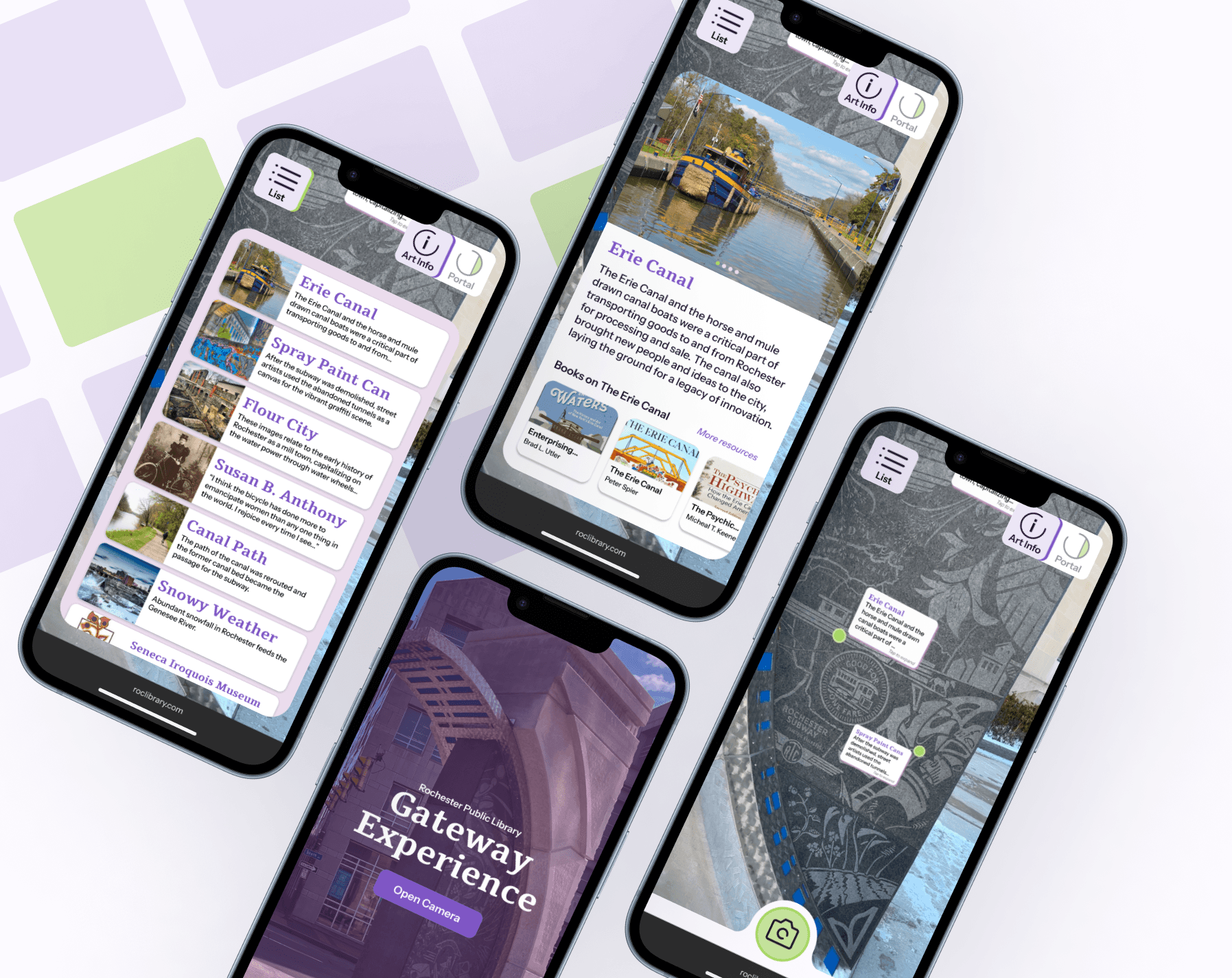
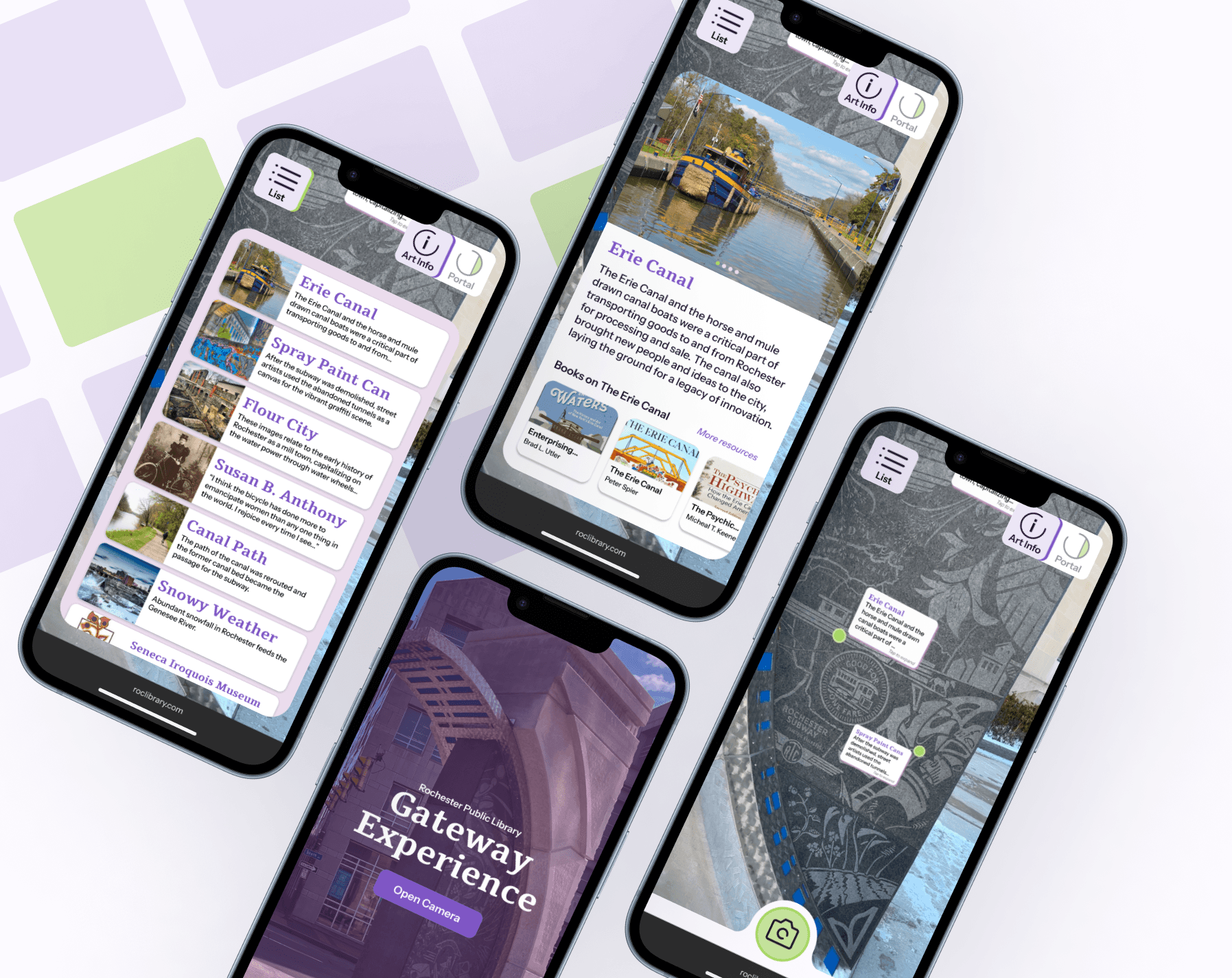
AR Gateway Experience | 2024
UI Design, Prototyping

AR Gateway Experience | 2024
UI Design, Prototyping

AR Gateway Experience | 2024
UI Design, Prototyping

Astro Bunny | 2024
UI/Product Design, Prototyping, 3D modeling

Astro Bunny | 2024
UI/Product Design, Prototyping, 3D modeling

Astro Bunny | 2024
UI/Product Design, Prototyping, 3D modeling
Enhancing Mobile Banking App Usability
StreamLine is a popular mobile banking app that enables users to manage their accounts, track expenses, and make transactions. The app, however, was facing usability issues that led to a decline in user satisfaction and engagement. Our goal was to redesign the app, improving its UX/UI to provide a seamless, intuitive, and enjoyable experience for users, ultimately increasing user retention and satisfaction.
Enhancing Mobile Banking App Usability
StreamLine is a popular mobile banking app that enables users to manage their accounts, track expenses, and make transactions. The app, however, was facing usability issues that led to a decline in user satisfaction and engagement. Our goal was to redesign the app, improving its UX/UI to provide a seamless, intuitive, and enjoyable experience for users, ultimately increasing user retention and satisfaction.


Headquarters
Ottawa, Ontario, Canada
Founded
2006
Industry
E-commerce
Revenue
$1.578 billion (2019)
Company size
5,000+
Challenge
The app had a cluttered interface, making it difficult for users to navigate and find essential features. Users were facing issues with the onboarding process, which was affecting new user adoption rates. The app lacked personalization and customization options, making it less engaging and user-friendly.
Results
The redesigned app features a clean, clutter-free interface, making it easier for users to navigate and access essential features.
The improved onboarding process resulted in a 35% increase in new user adoption rates.
The addition of personalization and customization options enhanced user engagement, leading to a 25% increase in user retention rates.




Process
Research & Analysis: We conducted user interviews, surveys, and analyzed in-app analytics to understand the pain points and user needs. We also studied competitor apps and industry trends to gather insights
Information Architecture: Based on the research findings, we restructured the app's navigation and content, prioritizing features and information according to user needs.
Wireframing & Prototyping: We designed low-fidelity wireframes to visualize the new layout and navigation, iteratively refining them based on user feedback. Afterward, we built a high-fidelity, interactive prototype to test the design.
Usability Testing: We conducted usability tests with a diverse group of users to validate the design and identify areas for improvement. Based on the feedback, we made necessary adjustments to the design.
Visual Design & Style Guide: We developed a cohesive visual language, including color schemes, typography, and iconography, ensuring consistency throughout the app. We also created a style guide to maintain design consistency in future updates.






Conclusion
The StreamLine mobile banking app redesign successfully addressed the usability issues, resulting in a more intuitive and user-friendly experience. The improved UX/UI design led to increased user adoption, engagement, and satisfaction, demonstrating the value of a well-designed template for UX designers.
Get Athos Pro



