01
Astro Bunny | 2024
01
Astro Bunny | 2024
01
Astro Bunny | 2024
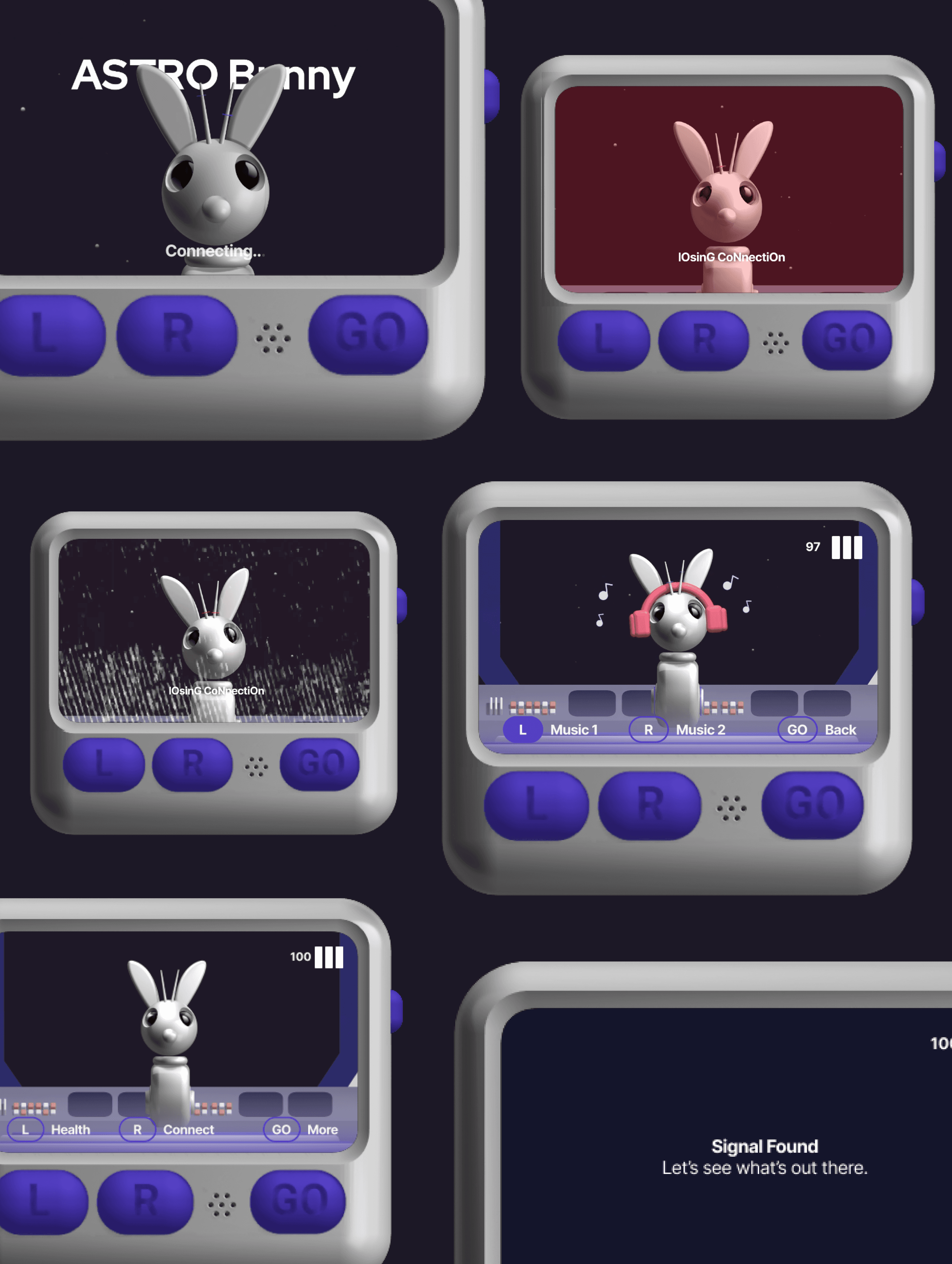
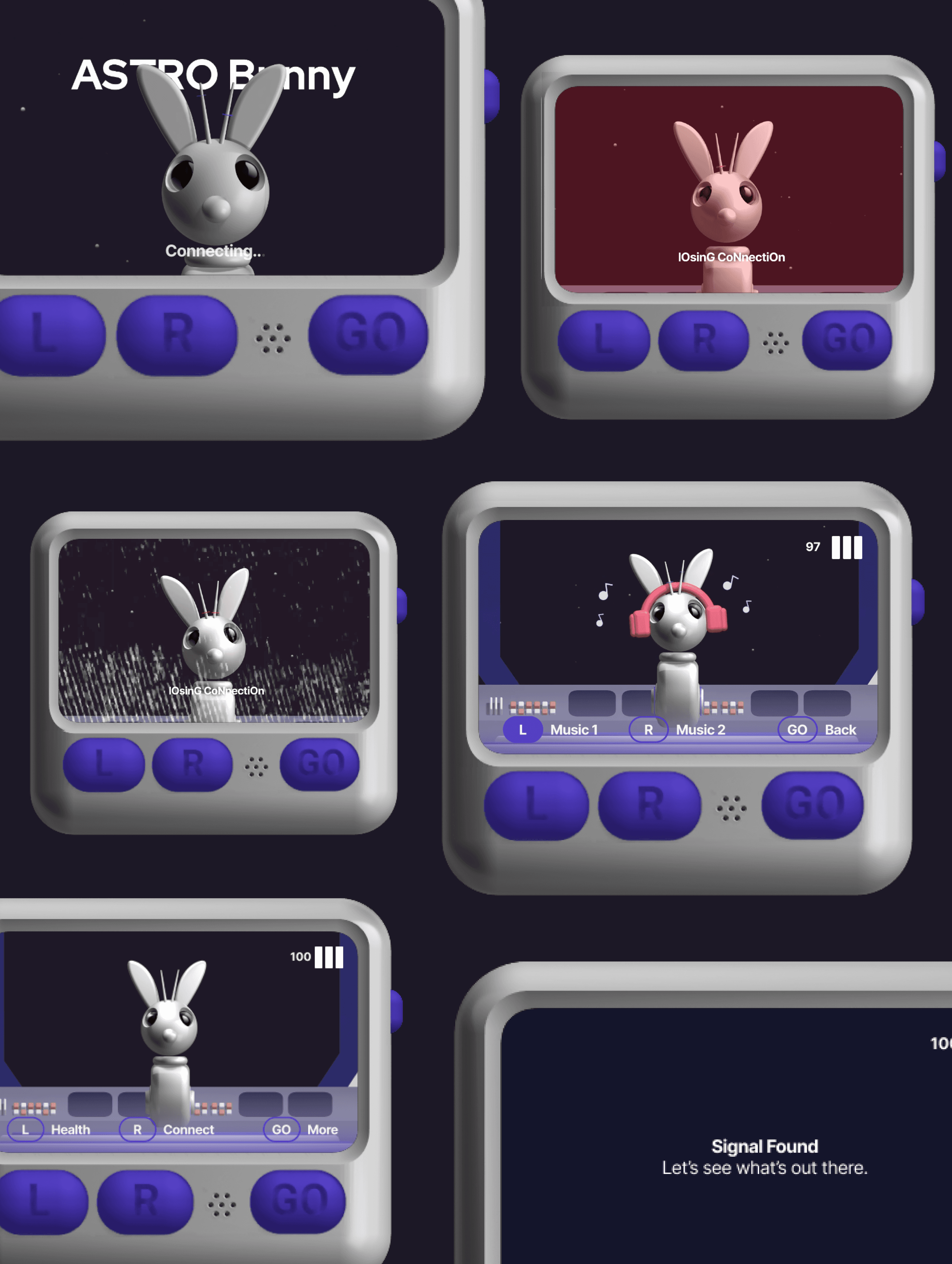
Meet Astro Bunny - Your virtual pet for galactic travel! This project reimagines the iconic 1990s Tamagotchi, blending its nostalgic charm with modern design sensibilities. Staying true to the spirit of the original, the prototype retains compact handheld dimensions, limited physical controls, and a non-touch-enabled screen, while introducing contemporary visual aesthetics and gameplay elements.
Skills:
UI/Product Design, Prototyping, 3D modeling
Tools:
Figma, Spline
Duration:
3 weeks
Challenges
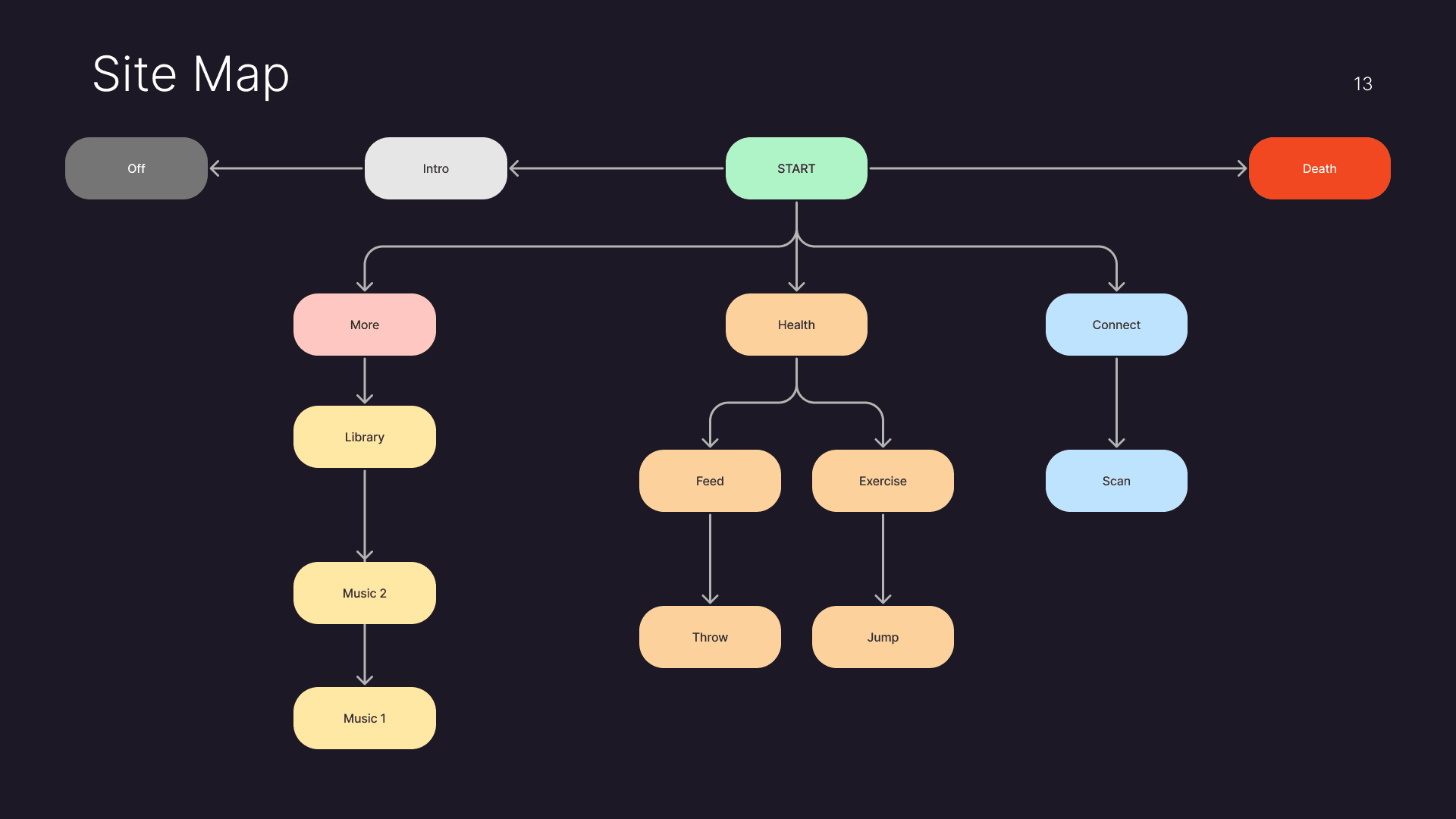
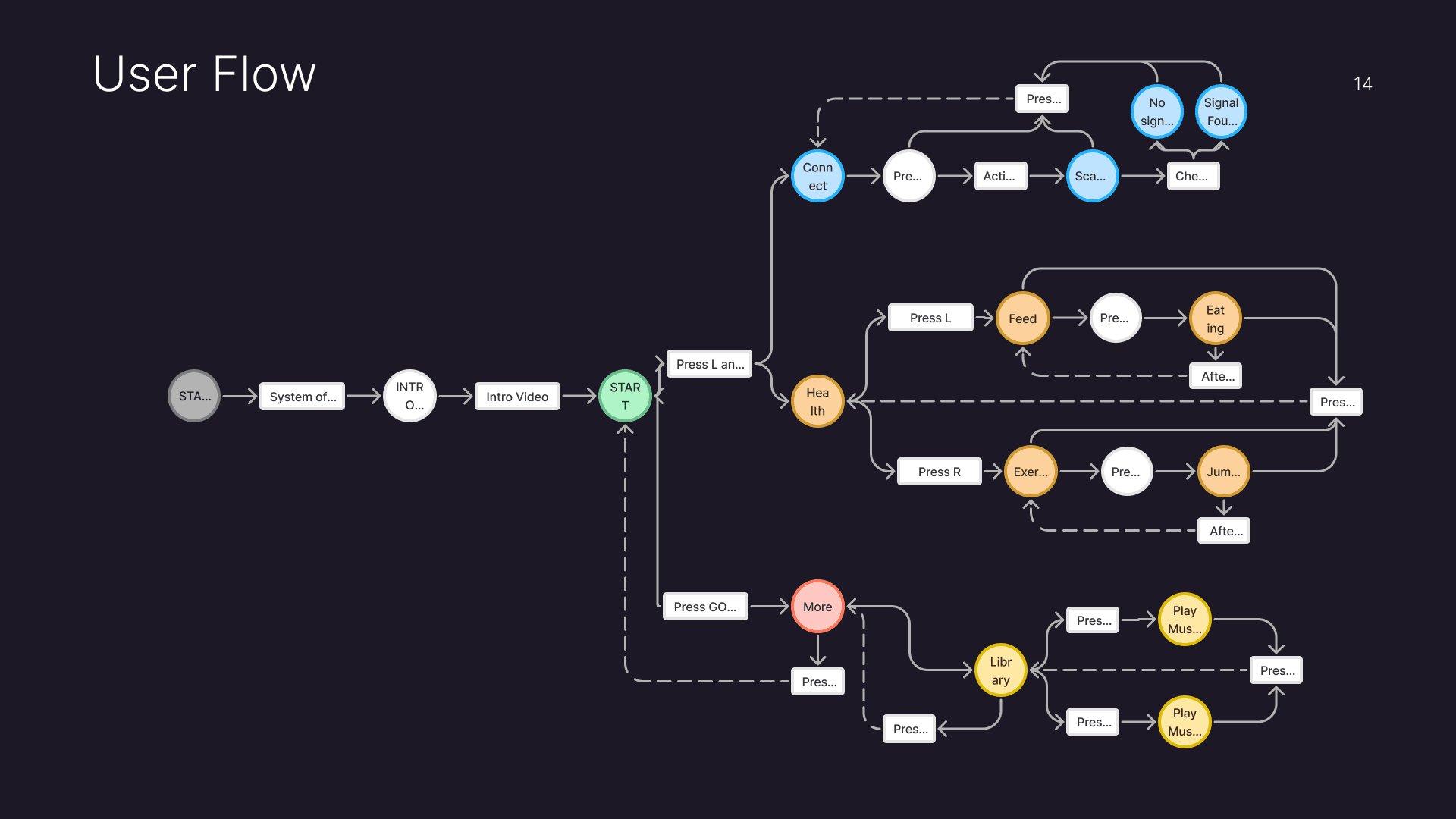
Limited Controls (3 Physical Buttons): Designing intuitive navigation and interaction flows with only three input buttons and ensuring all essential gameplay actions are accessible and easy to execute without overwhelming the user.
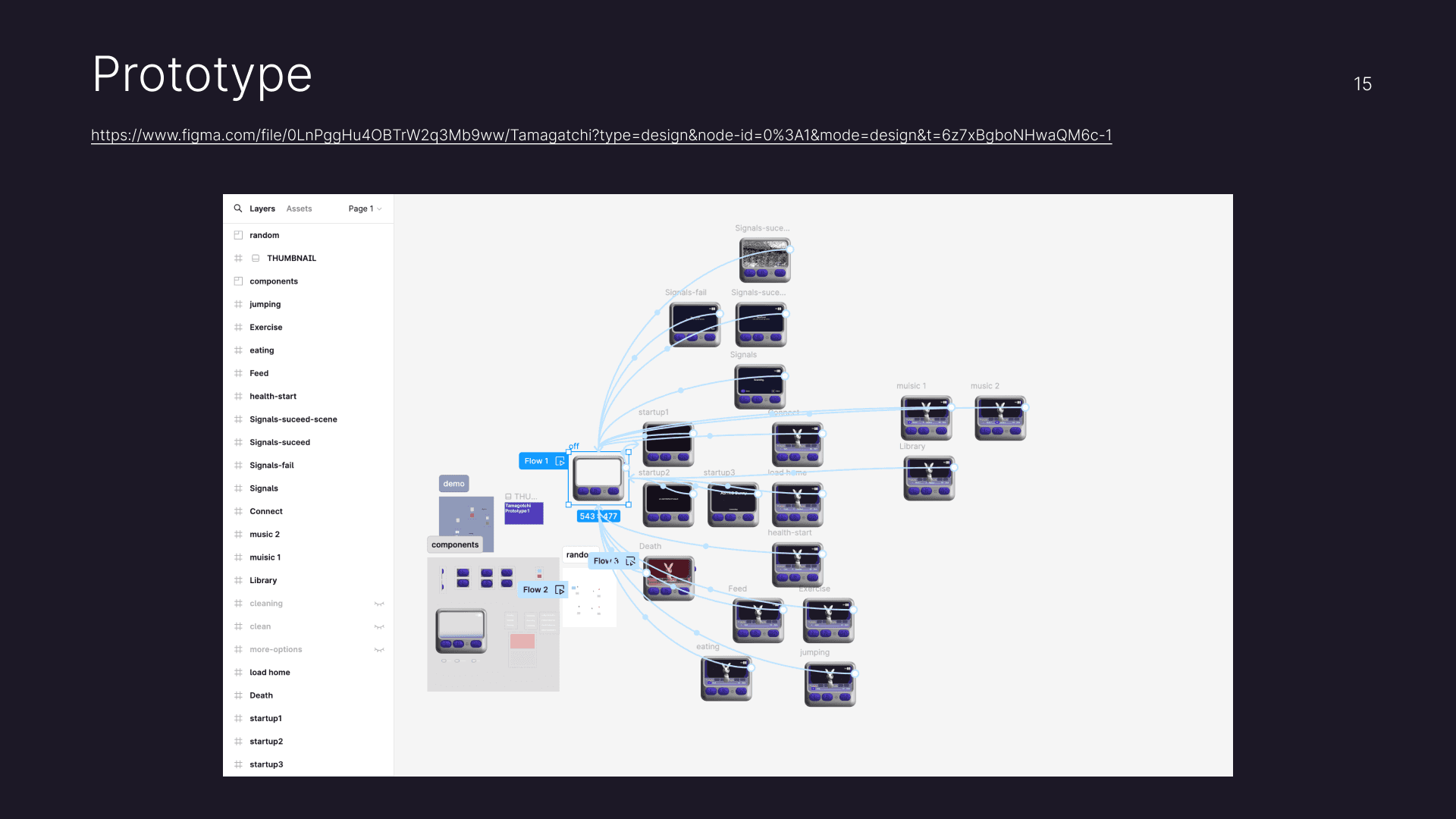
Figma Prototyping: Leveraging Figma’s prototyping and variable features to simulate dynamic game states and transitions. Also, balancing visual consistency and flexibility across multiple design iterations.
Developing Engaging Gameplay Loops: Creating a balance between routine pet care tasks and rewarding interactions to sustain player engagement over time.
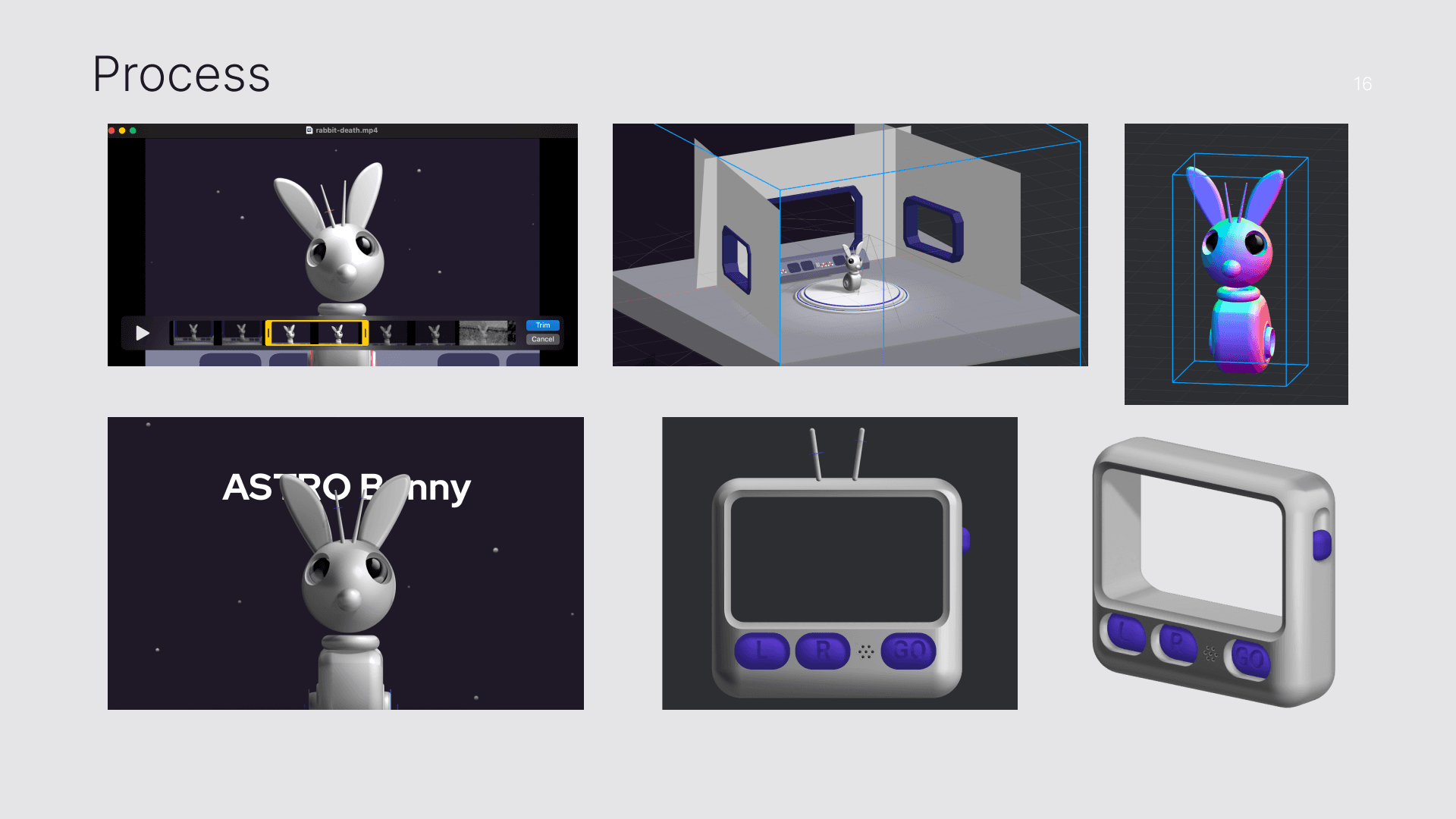
Learning Spline: Everything from the case to the virtual pet interactions was modeled in Spline. I had not used Spline to this extent before, so I had to do a lot of experimenting to achieve certain screens.
My Approach
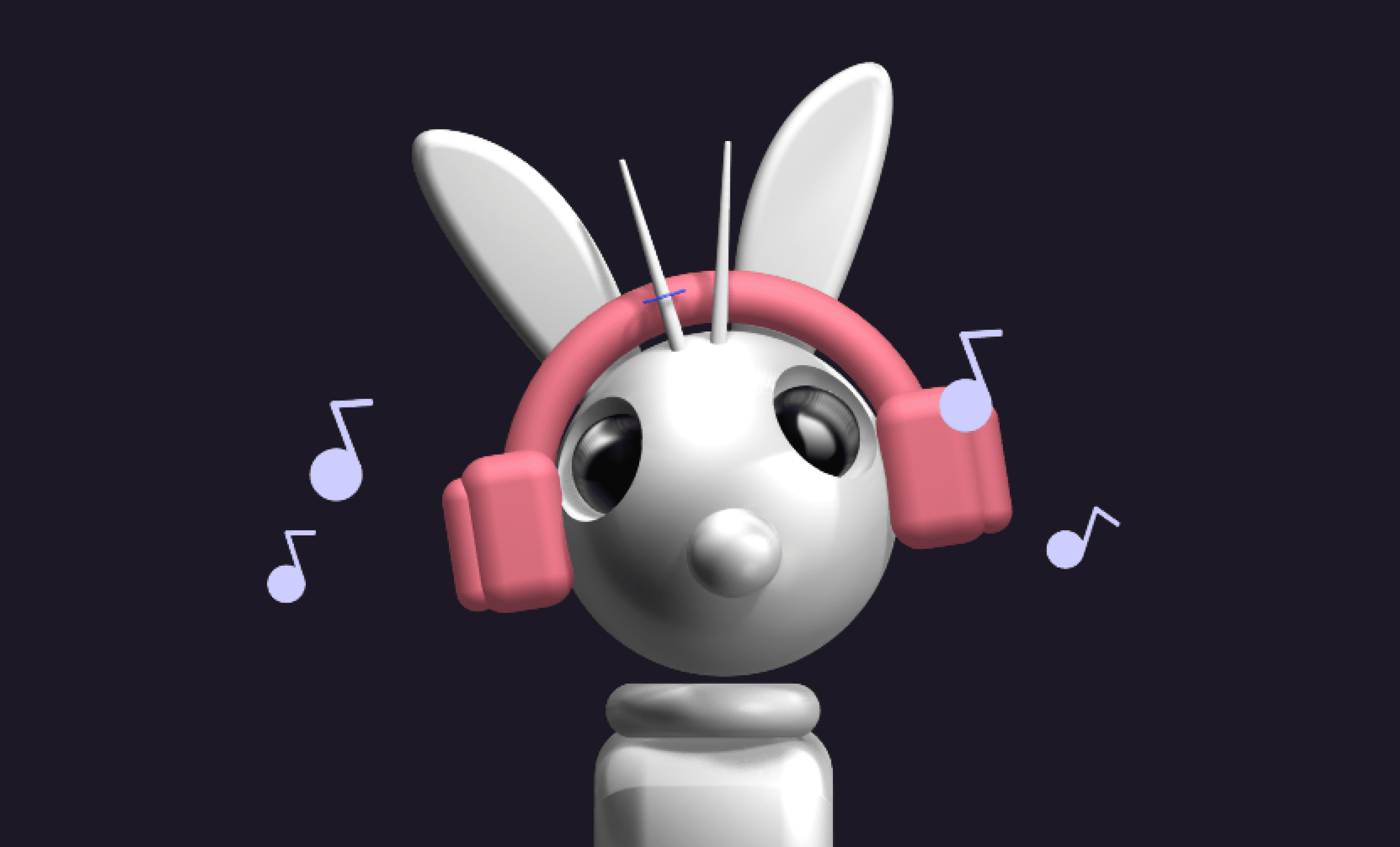
Developing "Astro Pet" Lore: Created lore for the virtual pet, conceptualizing the user as an astronaut on a solo voyage accompanied by an "Astro Pet" for companionship.
3D Modeling Case and Pet: Designed 3D models for both the case and the virtual pet, considering how users would interact with the device using only three physical buttons.
Interactive Scene Modeling in Spline: Modeled all interaction scenes in Spline, exploring various interactions and variables possible within the software.
Figma UI Prototyping: After completing the 3D modeling, prototyped the product UI in Figma, focusing on a minimal and user-friendly design to keep the interface simple and intuitive.
UI/Interaction Balance: Ensured the UI complemented the interactions without overshadowing the core gameplay experience.
Results
The final prototype successfully captured the essence of a modern-day Tamagotchi, blending nostalgic elements with sleek, contemporary design. The user-friendly interface, combined with the compact form, delivered an engaging and intuitive experience. This project not only demonstrated the potential for reimagining classic designs but also showcased a balance between storytelling, functional design, and modern aesthetics.




Skills:
UI/Product Design, Prototyping, 3D modeling
Tools:
Figma, Spline
Duration:
3 weeks
Process Work
02
More Projects
02
More Projects
02
More Projects

AR Gateway Experience | 2024
UI Design, Prototyping

AR Gateway Experience | 2024
UI Design, Prototyping

AR Gateway Experience | 2024
UI Design, Prototyping

Mobile Card Collection | 2024
Graphic Design, Prototyping

Mobile Card Collection | 2024
Graphic Design, Prototyping

Mobile Card Collection | 2024
Graphic Design, Prototyping
Enhancing Mobile Banking App Usability
StreamLine is a popular mobile banking app that enables users to manage their accounts, track expenses, and make transactions. The app, however, was facing usability issues that led to a decline in user satisfaction and engagement. Our goal was to redesign the app, improving its UX/UI to provide a seamless, intuitive, and enjoyable experience for users, ultimately increasing user retention and satisfaction.


Headquarters
Ottawa, Ontario, Canada
Founded
2006
Industry
E-commerce
Revenue
$1.578 billion (2019)
Company size
5,000+
Challenge
The app had a cluttered interface, making it difficult for users to navigate and find essential features. Users were facing issues with the onboarding process, which was affecting new user adoption rates. The app lacked personalization and customization options, making it less engaging and user-friendly.
Results
The redesigned app features a clean, clutter-free interface, making it easier for users to navigate and access essential features.
The improved onboarding process resulted in a 35% increase in new user adoption rates.
The addition of personalization and customization options enhanced user engagement, leading to a 25% increase in user retention rates.




Process
Research & Analysis: We conducted user interviews, surveys, and analyzed in-app analytics to understand the pain points and user needs. We also studied competitor apps and industry trends to gather insights
Information Architecture: Based on the research findings, we restructured the app's navigation and content, prioritizing features and information according to user needs.
Wireframing & Prototyping: We designed low-fidelity wireframes to visualize the new layout and navigation, iteratively refining them based on user feedback. Afterward, we built a high-fidelity, interactive prototype to test the design.
Usability Testing: We conducted usability tests with a diverse group of users to validate the design and identify areas for improvement. Based on the feedback, we made necessary adjustments to the design.
Visual Design & Style Guide: We developed a cohesive visual language, including color schemes, typography, and iconography, ensuring consistency throughout the app. We also created a style guide to maintain design consistency in future updates.






Conclusion
The StreamLine mobile banking app redesign successfully addressed the usability issues, resulting in a more intuitive and user-friendly experience. The improved UX/UI design led to increased user adoption, engagement, and satisfaction, demonstrating the value of a well-designed template for UX designers.
Get Athos Pro