01
Mobile Card Collection | 2024
01
Mobile Card Collection | 2024
01
Mobile Card Collection | 2024
This project represents my first jump into using Figma for both design and prototyping. I created a mobile card collection app that allows users to manage a virtual hand of six cards from a custom-designed deck. The app features functionality to add and remove cards from the collection, as well as toggle between a collapsed view and a scrollable view for displaying the cards.
Skills:
Graphic Design, Prototyping
Tools:
Figma
Duration:
2 Weeks
Challenges
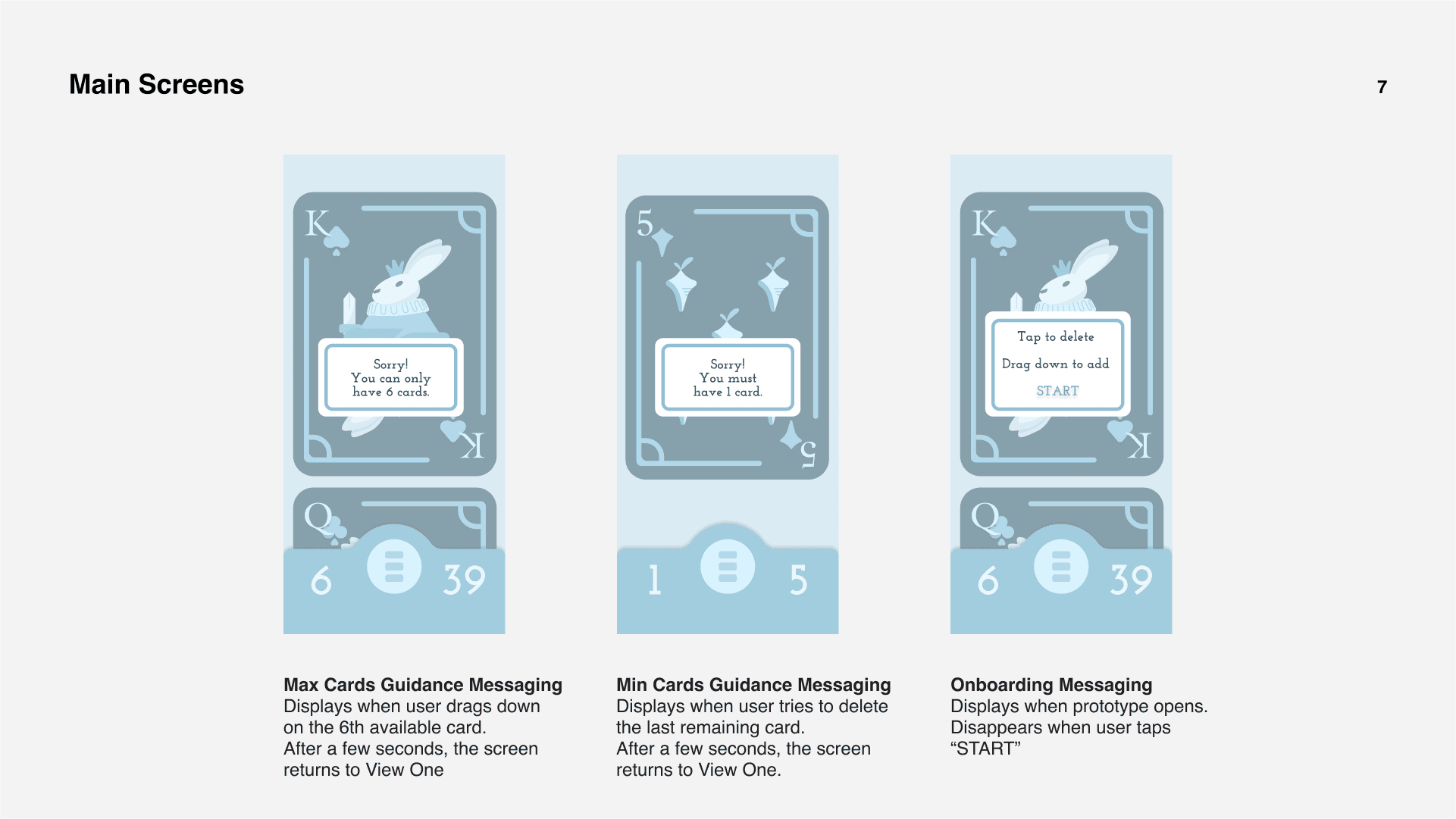
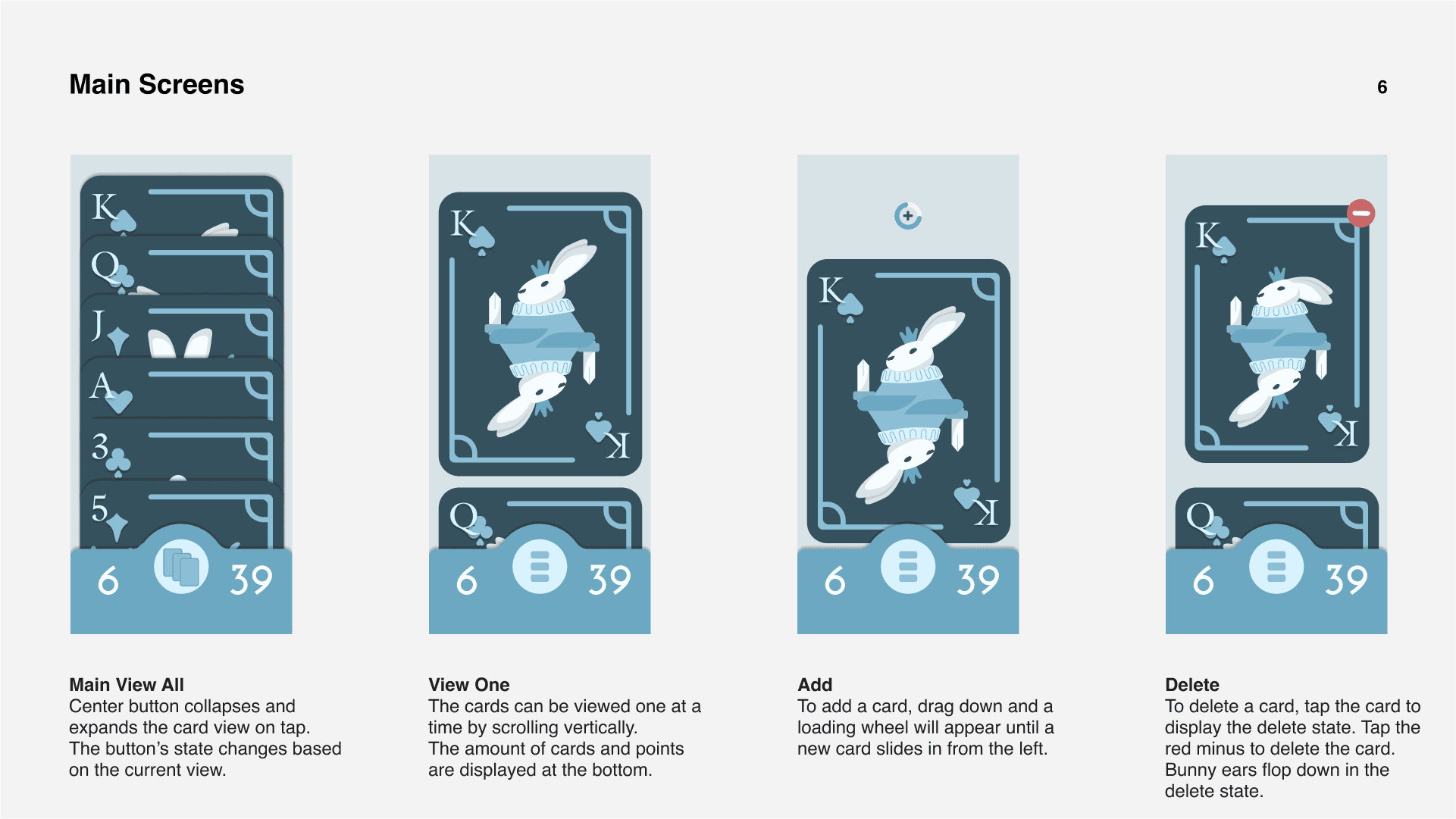
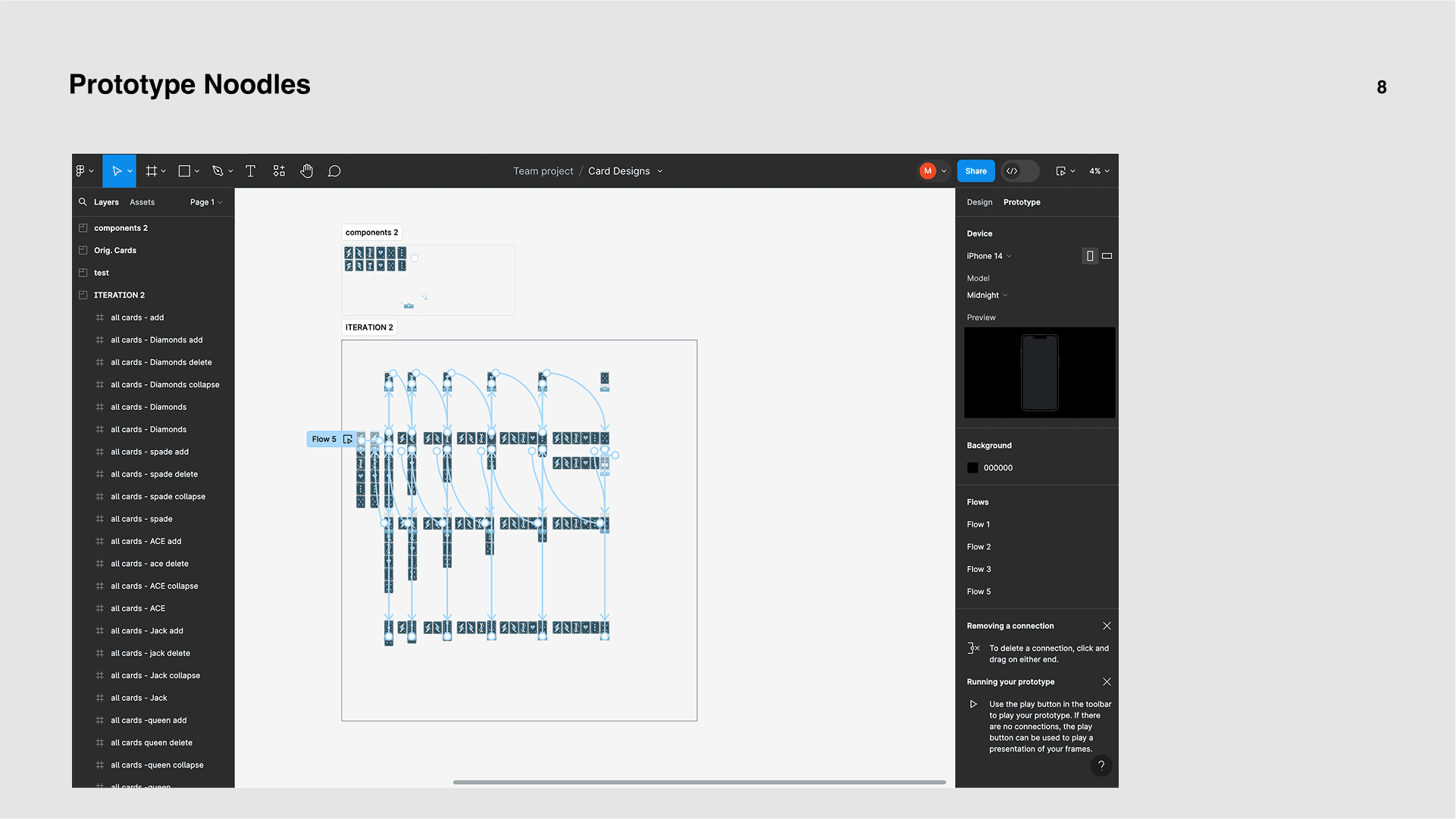
Prototyping Interactive Features: Translating the card management functionality (adding, deleting, toggling views) into a smooth and intuitive interactive prototype in Figma required learning and applying prototyping techniques.
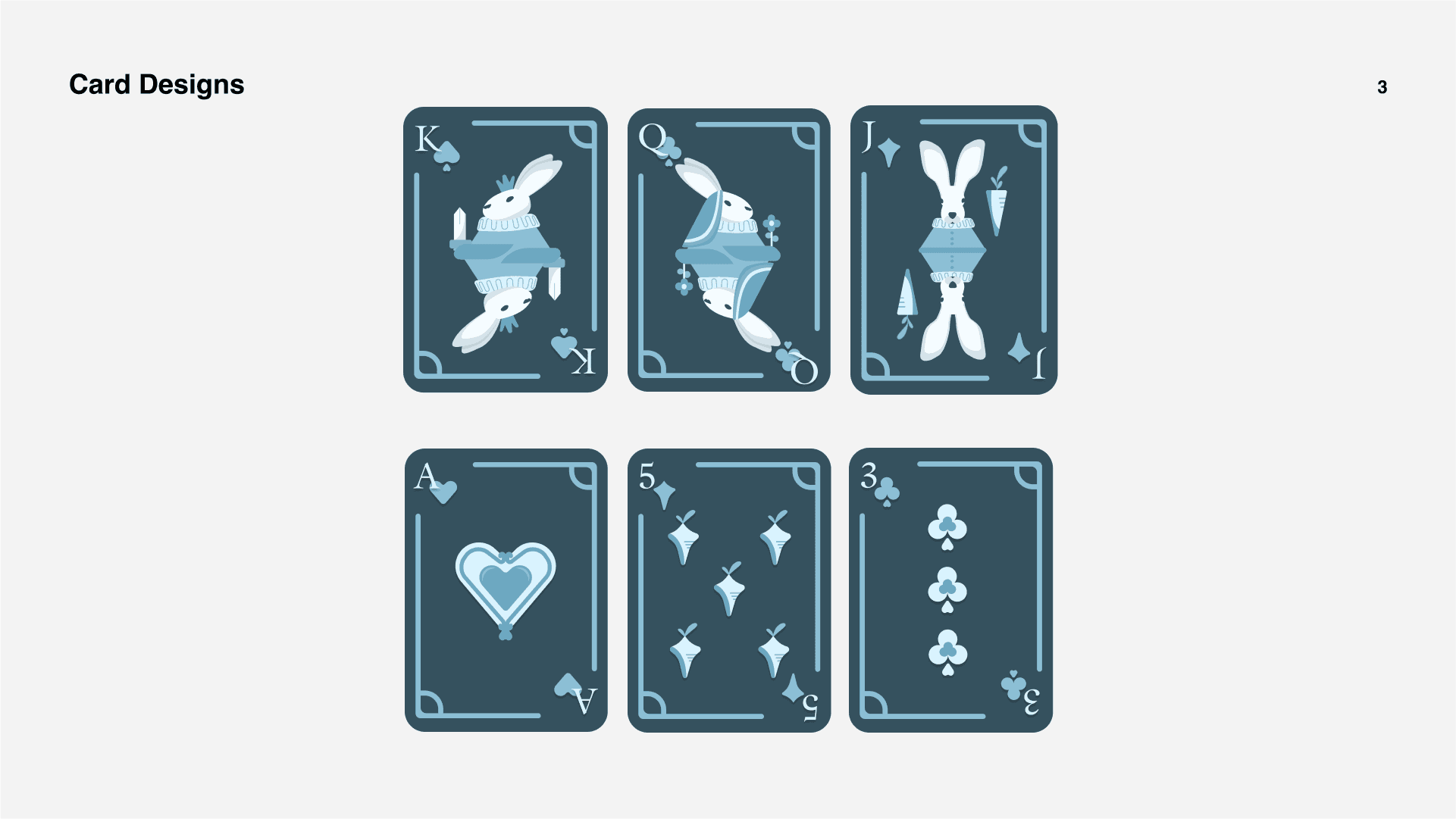
Creating a Visually Appealing Theme: The cards needed to have a cohesive theme to base the overall design on.
My Approach
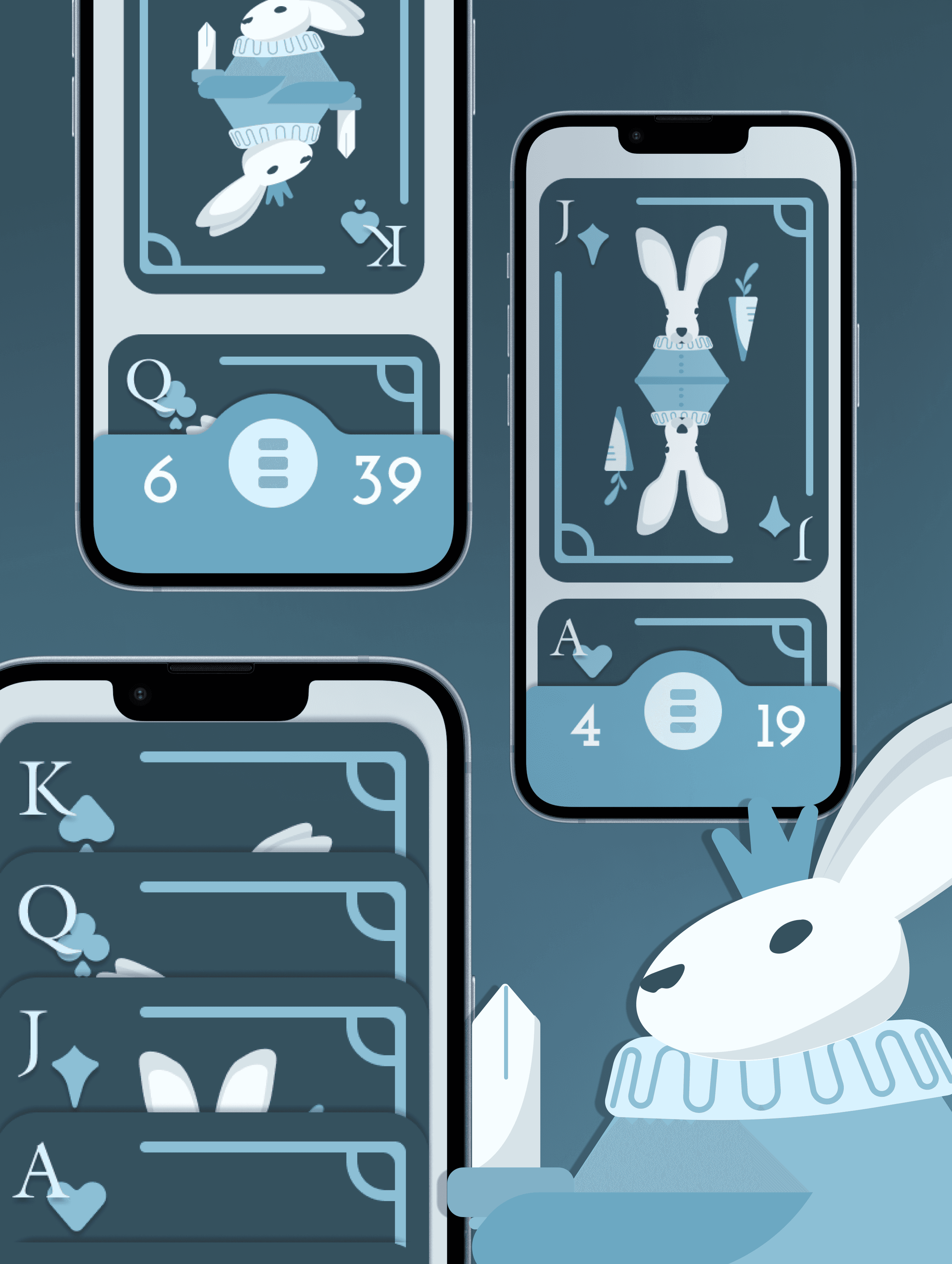
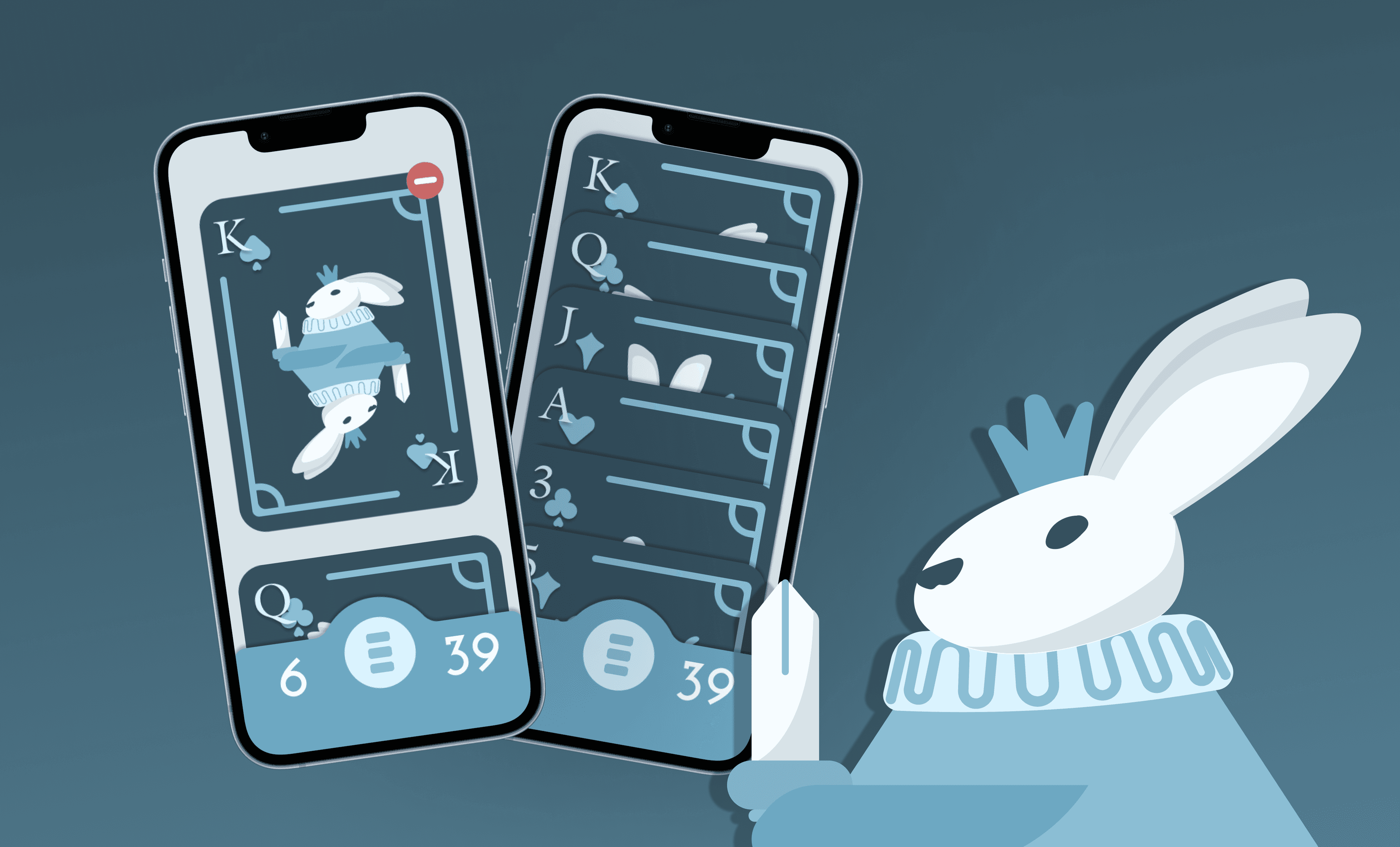
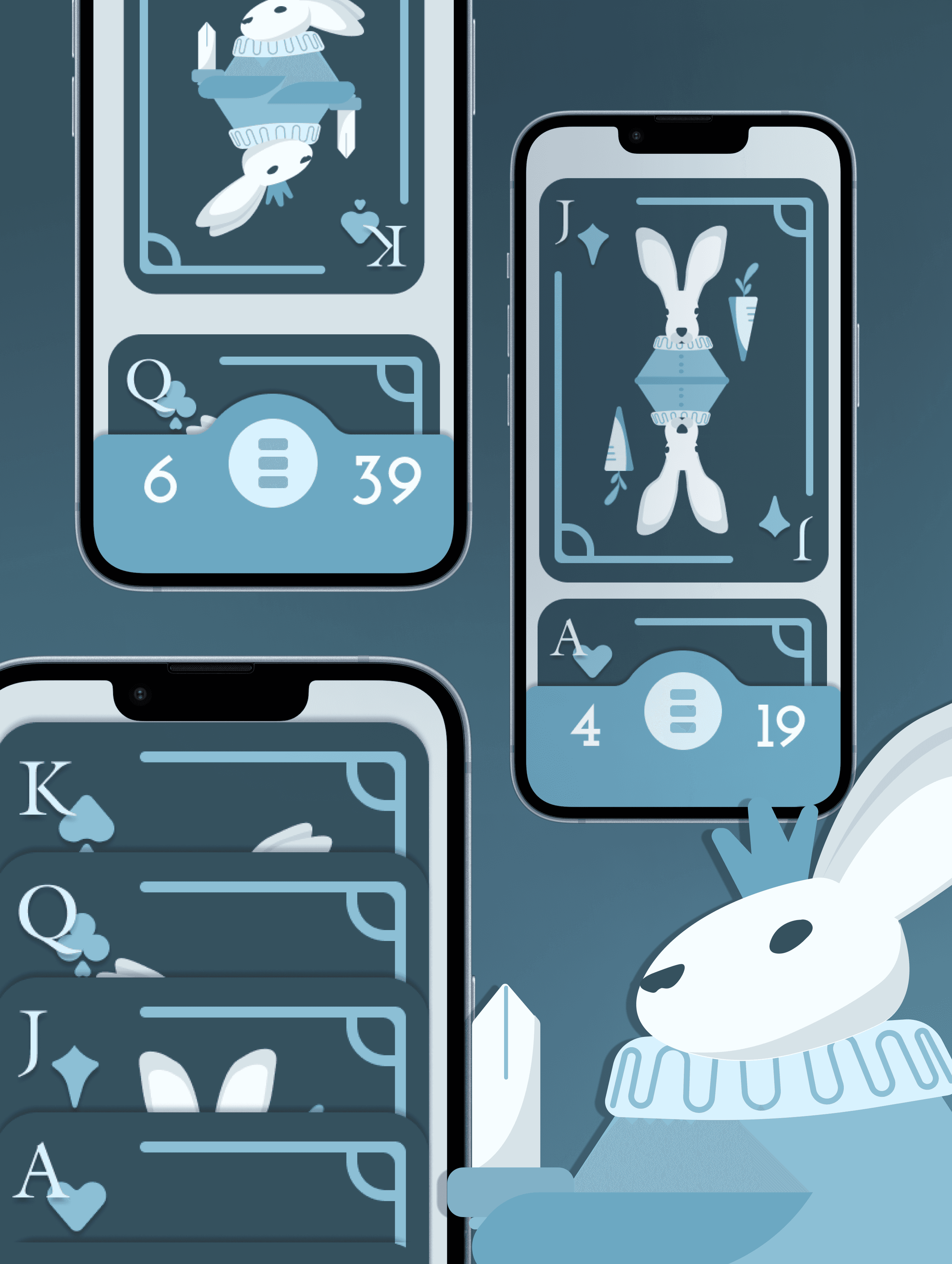
"Wallet" Inspired Design: Approached the app design with a "wallet" metaphor, aiming to create a familiar and intuitive experience for managing the card collection. This influenced the layout and interaction patterns, mimicking the way users handle physical cards in a wallet.
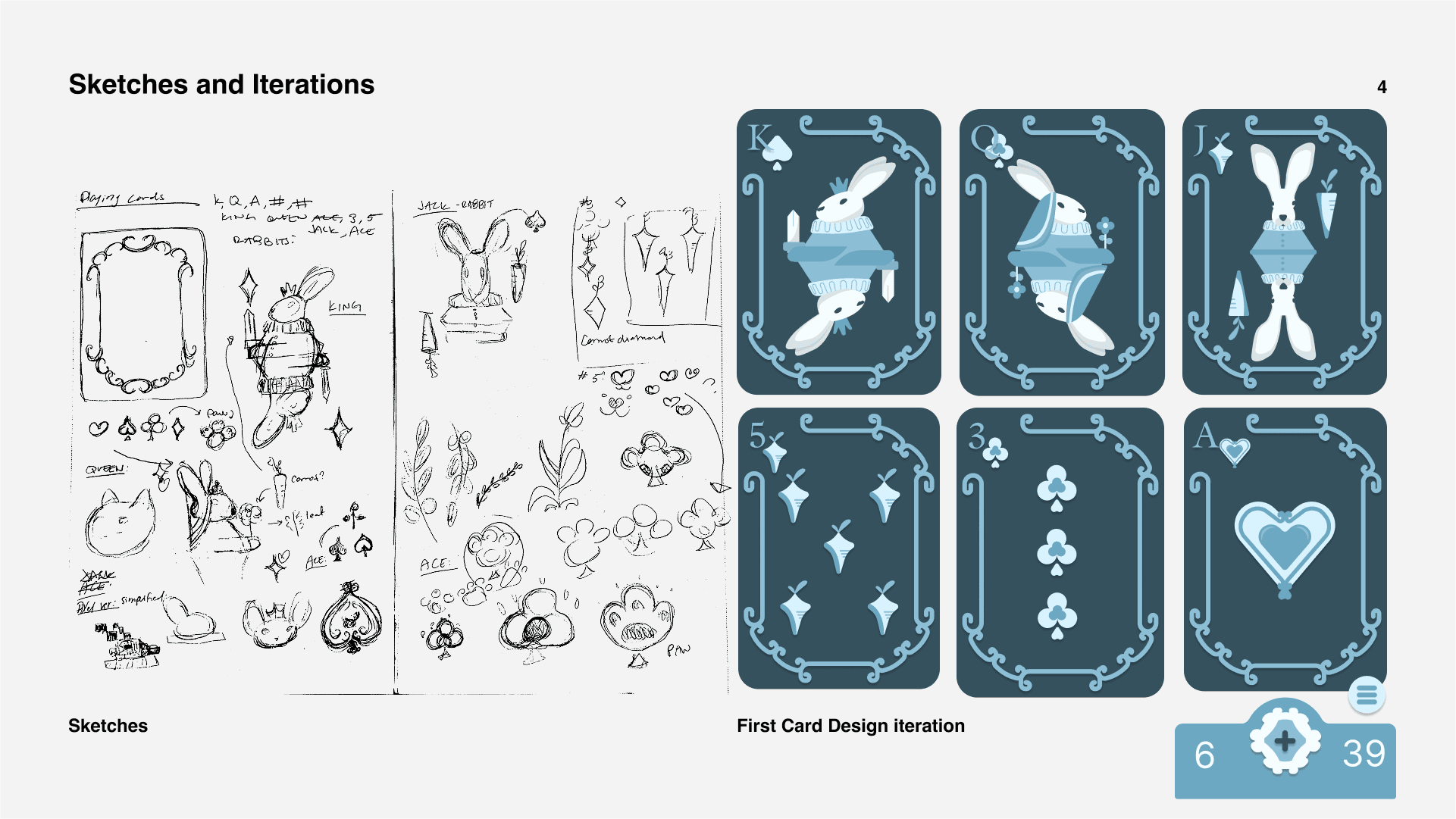
"Royal Rabbit" Theme Development: Developed a cohesive "Royal Rabbit" theme, incorporating elements of regal attire, whimsical character design, and a complementary color palette. This involved creating unique illustrations for each card, ensuring consistency in style and visual appeal across the entire deck.
Figma for Design and Prototyping: Utilized Figma for both designing the card deck and prototyping the interactive app. This allowed for a streamlined workflow, enabling the seamless transition from visual design to interactive prototype.
Results
The resulting app demonstrates a clear understanding of UI/UX principles, providing a user-friendly interface for managing a virtual card collection. The "wallet" inspired design proved intuitive, allowing for easy addition and deletion of cards, while the toggle view options offered flexibility in how users could browse their collection. This project served as a valuable exercise in Figma, showcasing both graphic design skills through the card design and prototyping proficiency in creating a smooth and interactive mobile experience.




Skills:
Graphic Design, Prototyping
Tools:
Figma
Duration:
2 Weeks
Process Work
02
More Projects
02
More Projects
02
More Projects

AR Gateway Experience | 2024
UI Design, Prototyping

AR Gateway Experience | 2024
UI Design, Prototyping

AR Gateway Experience | 2024
UI Design, Prototyping

Astro Bunny | 2024
UI/Product Design, Prototyping, 3D modeling

Astro Bunny | 2024
UI/Product Design, Prototyping, 3D modeling

Astro Bunny | 2024
UI/Product Design, Prototyping, 3D modeling
Enhancing Mobile Banking App Usability
StreamLine is a popular mobile banking app that enables users to manage their accounts, track expenses, and make transactions. The app, however, was facing usability issues that led to a decline in user satisfaction and engagement. Our goal was to redesign the app, improving its UX/UI to provide a seamless, intuitive, and enjoyable experience for users, ultimately increasing user retention and satisfaction.


Headquarters
Ottawa, Ontario, Canada
Founded
2006
Industry
E-commerce
Revenue
$1.578 billion (2019)
Company size
5,000+
Challenge
The app had a cluttered interface, making it difficult for users to navigate and find essential features. Users were facing issues with the onboarding process, which was affecting new user adoption rates. The app lacked personalization and customization options, making it less engaging and user-friendly.
Results
The redesigned app features a clean, clutter-free interface, making it easier for users to navigate and access essential features.
The improved onboarding process resulted in a 35% increase in new user adoption rates.
The addition of personalization and customization options enhanced user engagement, leading to a 25% increase in user retention rates.




Process
Research & Analysis: We conducted user interviews, surveys, and analyzed in-app analytics to understand the pain points and user needs. We also studied competitor apps and industry trends to gather insights
Information Architecture: Based on the research findings, we restructured the app's navigation and content, prioritizing features and information according to user needs.
Wireframing & Prototyping: We designed low-fidelity wireframes to visualize the new layout and navigation, iteratively refining them based on user feedback. Afterward, we built a high-fidelity, interactive prototype to test the design.
Usability Testing: We conducted usability tests with a diverse group of users to validate the design and identify areas for improvement. Based on the feedback, we made necessary adjustments to the design.
Visual Design & Style Guide: We developed a cohesive visual language, including color schemes, typography, and iconography, ensuring consistency throughout the app. We also created a style guide to maintain design consistency in future updates.






Conclusion
The StreamLine mobile banking app redesign successfully addressed the usability issues, resulting in a more intuitive and user-friendly experience. The improved UX/UI design led to increased user adoption, engagement, and satisfaction, demonstrating the value of a well-designed template for UX designers.
Get Athos Pro